Files
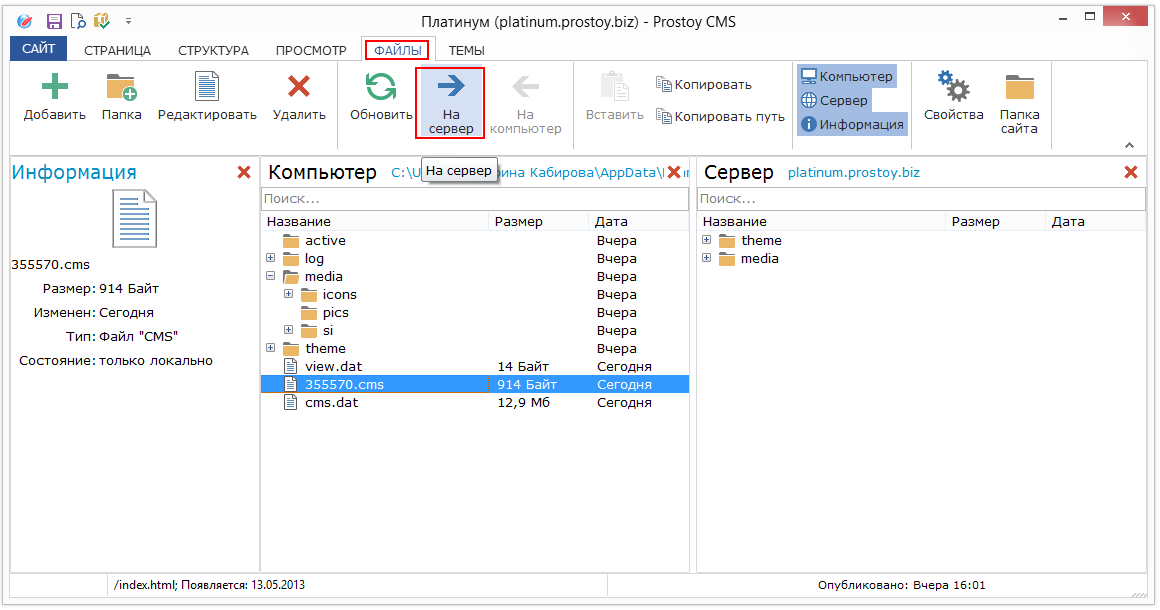
This tab shows the file tree.
The folder "media" is intended for storing pictures used on the website pages. These files are located directly in the "pics" folder. The folder "icons" is used to place graphic files in the .png format used as icons of the site pages. Reduced copies of these images are automatically placed in the folder "si".
The "logs" folder contains 2 "request" and "response" folders, which are designed to store files with requests to the server and received responses from the server, respectively. Files are generated automatically and intended to be sent to the developer in the event of any errors in the operation of the CMS.
The folder "temp" is intended for storing temporary files.
The folder "theme" stores all the files involved in the design and layout of the site.
SENDING A FILE TO THE SERVER
To organize a convenient process of working with files, as well as quick access to files that need to be downloaded to the site, the CMS system implements the function of sending files to the server.
In the "Site" menu is the item "Publish files".

When this menu item is selected, the pics folder opens, which is located at C: \ Users \ User1 \ AppData \ Roaming \ druid \ downloads \ Task ID \ media \ pics
where Task ID is the unique identifier of the task in which the site was created.
This folder adds files that can then be published to the server. To do this, select the desired files and click "Open".
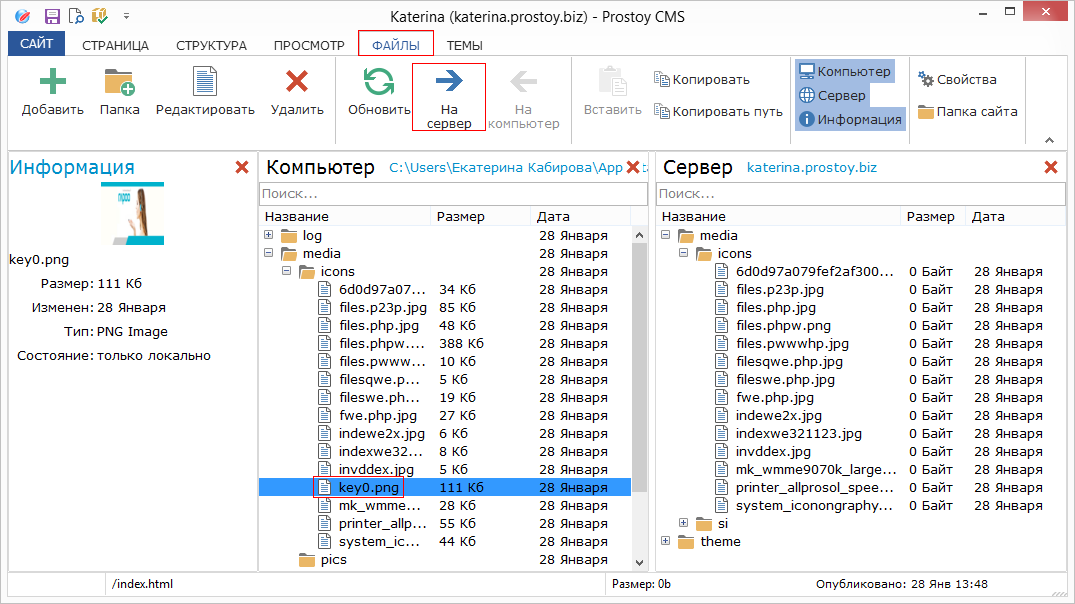
After adding files to this folder, they become available in the CMS on the Files tab in the Media section -> pics. Here you can select the file and click "Publish file" in the top pane of the window.
This file will be added to the file upload queue on the server and will also be published when the site is published.

OBTAINING FILES FROM THE SERVER
The server repeats the local structure of folders and files that are located on the Files tab in the site editor. Therefore, to access the published file, it is sufficient to specify the following path:
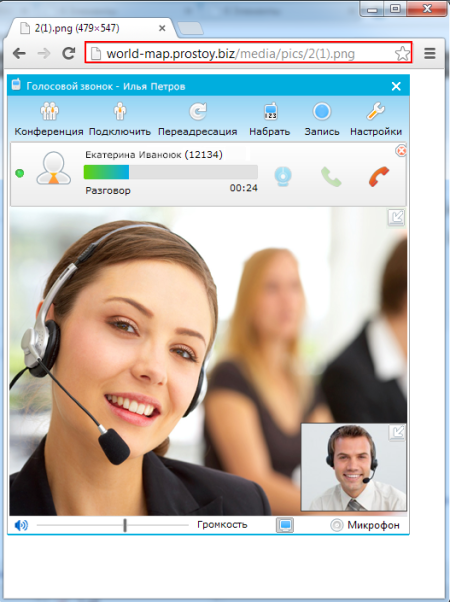
http: // the site address is completely / media / folder in which the file / file name and its type are located.
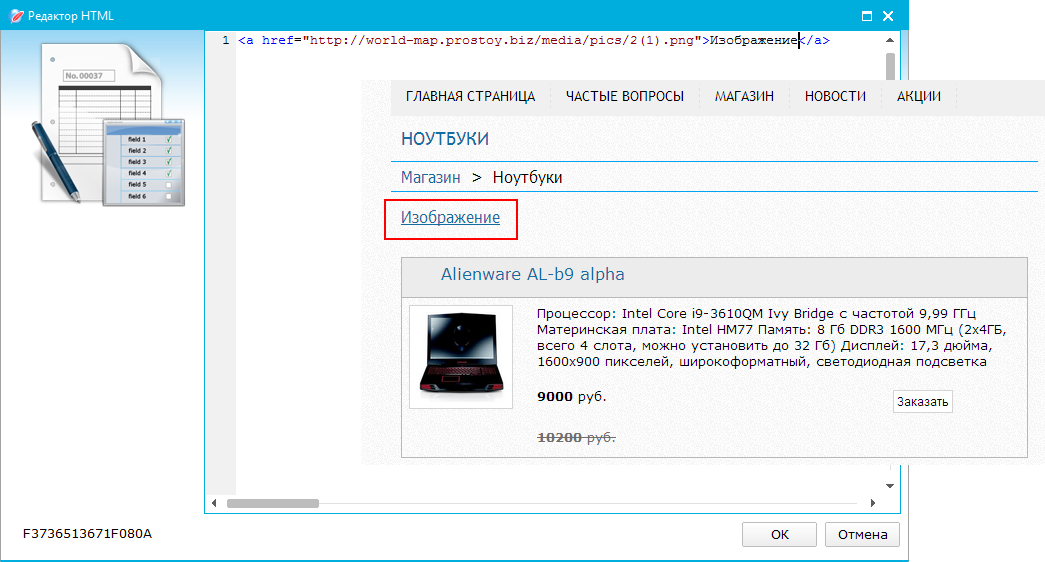
For example: on the site page add an html-insert, where we create a link to the previously published file.

When clicking on this link on the site page, the specified image is available.

|