CMS interface description
Only the owner and administrator of the organization can create a site in the window of any organization task. Other users who are open this task, can view and fill the site with content. Register a domain name (site name) and add the "Site" tab to the task the user can by clicking the button located in the upper left corner of the task window. The user can create a site on the domain (for example, name.prostoy.biz, where name is the name of your site in Latin, prostoy.biz is a mandatory part of the address) or connect an existing site. Users of professional organizations can use third-party hosting and domain when creating a site. After the site was created and connected to the task, you can perform the following functions on the site: - "Edit";
- "In Internet";
- "Copy address".
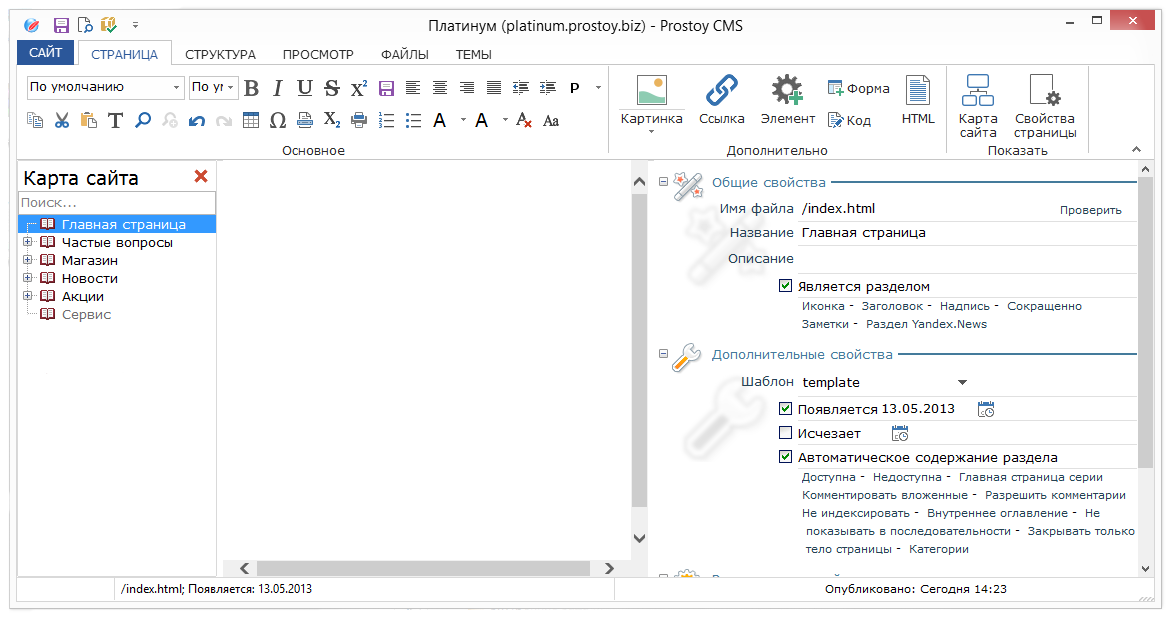
 After the successful connection to the site, the content management system (hereinafter CMS) becomes available to the user.  At the top of the CMS window, the user can access the main menu. The following sections are available to the user on the left: - "Site map" - displays the structure of the site in a tree-like form. User can add, move, delete site pages.
- "Files" - displays the folders and files added for the site. The structure of folders and files on the site is also presented in tree form. The folder "media" is intended for storing pictures used on the website pages. These files are located directly in the "pics" folder. The folder "icons" is used to place graphic files in the .png format used as icons of the site pages. Reduced copies of these images are automatically placed in the folder "si". The "logs" folder contains 2 "request" and "response" folders, which are designed to store files with requests to the server and received responses from the server, respectively. Files are generated automatically and intended to be sent to the developer in the event of any errors in the operation of the CMS. The folder "temp" is intended for storing temporary files. The folder "theme" stores all the files involved in the design and layout of the site;
- "Themes" - displays which fragments and files are used in the skin. The structure of the folders is also represented in a tree-like form;
- "Search" - the user can search the site map, headlines, content and page names. If the search is successful, the results will be displayed immediately in the search panel.
On the right is the working area divided into 3 tabs: "Editor" - the user can prescribe the main parameters of the page, as well as place the content of the site page in the editor's field; "Source" - this tab displays the html-code of the current page; «Page» - this tab is intended for previewing the page, i.e. as it will be displayed in the browser.
|